
Le interazioni Drag and drop sono ottime per fare in modo che lo studente interagisca con lo schermo ed i contenuti del corso. Nel post di oggi vedremo alcuni suggerimenti che possono essere utili nella costruzione di una interazione Drag and drop.

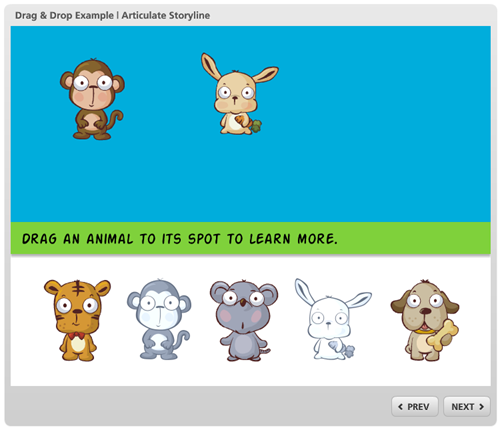
Molti corsi hanno dei controlli di navigazione. Per esempio, è una cosa comune quella di avere i pulsanti avanti e indietro, su dei bottoni a schermo. Dal momento che si tratta di pulsanti comuni, sapere cosa fare è generalmente intuitivo. Occasionalmente il corso potrebbe avere un'interazione dove viene chiesto allo studente di interagire con lo schermo. L'interazione però, non è parte della navigazione generica del corso, e quindi può capitare che non sia proprio intuitiva. Nell'immagine segment invece, le istruzioni danno qualche informazione in più sul modo in cui lo stendente deve interagire con lo schermo. Se ripeti lo stesso tipo di attività all'interno dello stesso corso, allora non è necessario che tu ripeta le istruzioni ogni volta. O almeno, possono essere posticipate. Per esempio, se non succede niente nell'arco di 30 secondi, falle uscire. Nell'immagine sottostante, ho aggiungo una versione in stile "Watermark" dell'oggetto dragato (trascinato). Questa azione fa in modo che lo spazio non sia lasciato vuoto, e che inoltre sia riempito da una immagine sensata, che mi ricorda cosa c'era in quel posto. In questo esempio specifico, la cosa funziona molto bene. Aggiungere una immagine trasparente per indicare il drop target è un'altra opzione da considerare. Molte interazioni drag and drop sono utilizzate come test. Ma spesso possono essere usate anche per i contenuti. E sono un ottimo modo per indicare l'avanzamento durante l'interazione. Guarda questo esempio: Clicca qui per vedere l'interazione elearning Le attività Drag and drop sono davvero eccezionali per l'elearning. Sono accattivanti per lo studente in almeno due modi. Nel primo, lo studente è portato a fare qualcosa con gli oggetti a schermo. Il che aiuta a tenere alta la concentrazione. Nel secondo, se aggiungi dei passaggi di decision-making, alzerai ancora di più la soglia di attenzione e avrai creato un'ottima interazione per l'apprendimento in elearning. Fornire Istruzioni Chiare
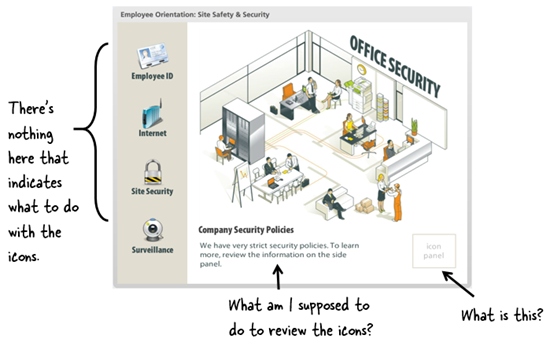
Se lo studente ha l'abitudine di usare i tasti di navigazione e vuoi fare qualcosa di diverso, è importante fornire istruzioni chiare e brevi. Nell'esempio qui sotto, non è molto chiaro cosa ci si aspetta di dover fare..


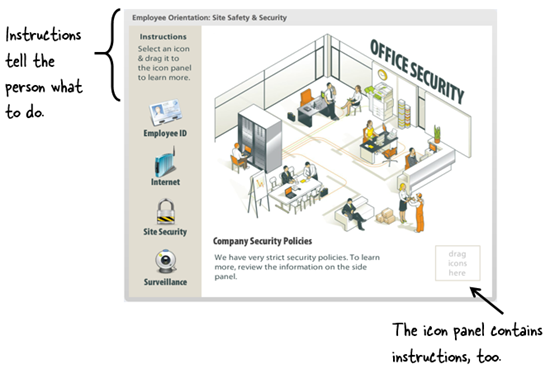
Crea una Immagine di Riferimento per le tue Interazioni E-Learning
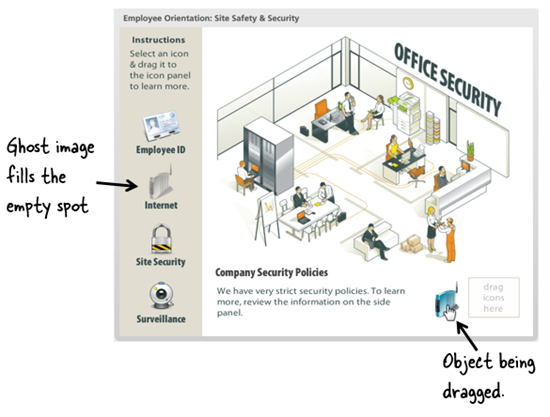
Man mano che lo studente sposta gli oggetti, lasciano spazio vuoto in slide. A seconda del tipo di interazione, può essere una cosa un po' bruttona da vedere..


Crea una Immagine di Riferimento per il Drop Target delle tue Interazioni E-Learning

Traduzione autorizzata tratta dal post originale di Tom Kuhlmann sul “Rapid E-Learning Blog”.Il post originale è disponibile qui











