
L'altro giorno qualcuno mi ha chiesto diversi modi per creare degli screencast, mantenendo le cose semplici. Niente processi troppo elaborati. Ecco quindi qualche idea per cambiare il vostro modo di fare software training..

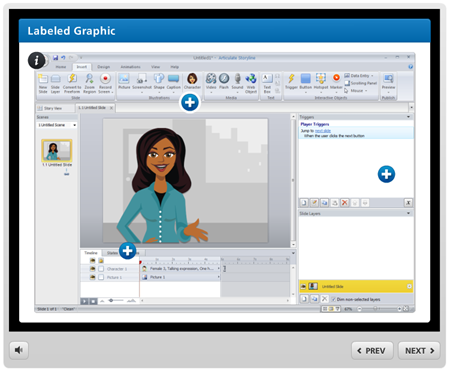
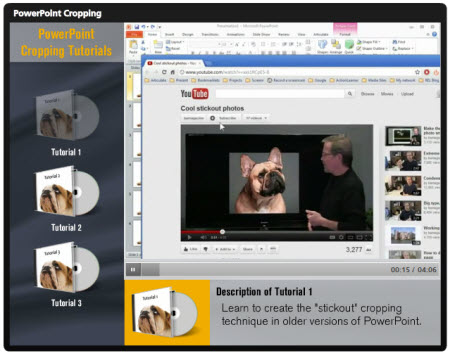
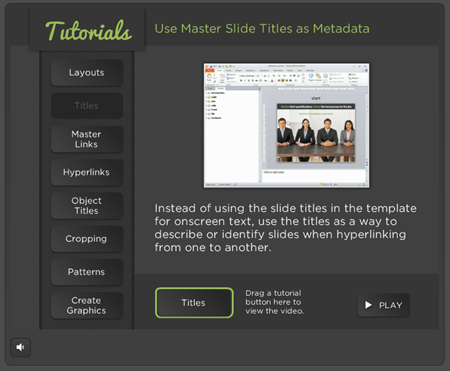
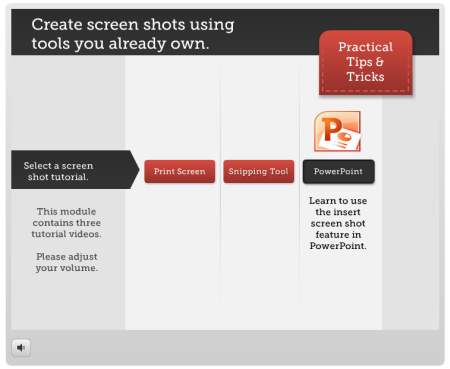
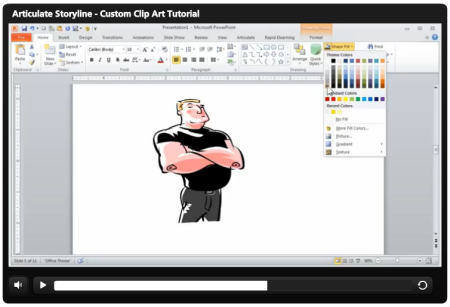
Di solito metto insieme dei semplici screencast (catture dello schermo), e qualche volta gioco con diversi modi di presentare le informazioni. Di seguito c'è qualche spunto preso dal nostro blog, con materiale tratto dagli ultimi due anni di lavoro. Nell'esempio sottostante, ho mostrato come delle volte è più facile usare immagini statiche, piuttosto che usare un video. Alcuni dei benefici dell'usare questo metodo riguardano la pesantezza del progetto, che si traduce anche in facilità di pubblicazione, e lavoro più snello e quindi breve. Questo esempio è stato realizzato in PowerPoint, quindi con . Quindi è possibile anche creare qualche piccola interazione che simula il comportamento del software. Gli strumenti a compilazione sono efficaci perché rendono la produzione super semplice. Tutto quello che devi fare è aggiungere contenuti ai form, che si tratti di audio, video, immagini, etc. E' il caso per esempio di . Anche qui, il grande vantaggio risiede nei tempi di produzione molto rapidi. Nella demo qui sopra, ho usato una immagine di un software per cui faccio spesso del training: Articulate Storyline. Poi ho inserito alcune label sopra l'immagine, in modo da mettere in risalto alcune funzionalità del programma. Questa demo ha tre label per mostrare cosa puoi fare: In questo esempio, la pagina principale rispecchia il template di PowerPoint. Ho spezzato il tutorial in tre filoni e poi ho usato i cerchi come menu. Come puoi vedere, una volta completi, i cerchi indicano anche lo stato di visitato, a mostrare che il tutorial è stato frequentato. Il tutorial sottostante invece mostra un look diverso ma una funzionalità simile. Ed ecco un post su . E' più facile creare una semplice interazione per far partire i video, lo ammetto. Ma qualche volta il contrasto di fare qualcosa di diverso, come il drag and drop di questo esempio, aiuta gli studenti a sentirsi più coinvolti. In questo esempio ho iniziato il tutorial con una pagina molto semplice, che introduce i tutorial. Il primo tutorial, semplicemente, va al video. Per il secondo tutorial invece, ho aggiunto un'immagine di partenza con l'idea che si possa descrivere velocemente il video prima di partire. In this example I start the tutorial with a simple page that explains the series of tutorials. The first tutorial just goes to just the video. For the second tutorial, I added a start image with the idea that you can quickly brand or describe the video prior to clicking. Noterai anche che in questo video ho deciso di non usare i controlli del player, in modo che il profilo del corso sia ancora un po' diverso. Per questo esempio, ho provato ad usare un layout dall'aspetto diverso, e qualche animazione in modo da rendere il menu meno statico. Su ogni bottone c'è una icona animata ed una descrizione del tutorial. Questo esempio è piuttosto generico in quando inizia proprio con il tutorial. Lo mostro perché trovo che sia in contrasto con gli esempi che ho appena fatto vedere. Ciò che mi piace rispetto agli altri esempi è che ci sono più indicazioni a schermo, in merito all'argomento del tutorial. Non significa che quindi dovete partire proprio con il video, ma magari basta aggiungere una schermata di copertina.. In quest'ultimo esempio, il corso sul software ha dei link a quattro tutorial con titoli descrittivi. Ed i video hanno stati di visitato, che indicano che sono stati visti. Ecco quindi diversi esempi per diversi modi di costruire un tutorial software. La cosa più semplice consiste nel registrare un video e fare l'upload su un server. Ma qualche volta cambiare le cose è bello. Ecco quello che ho cercato di mostrare in questi esempi. La mia demo preferita è l'ultima. Mi piace perché è una combinazione di tutorial con gli stati visitati. Mi piace anche la grafica semplice ed il fatto che sia consistente con i video tutorial stessi. Spero che questi esempi vi diano l'ispirazione per creare qualcosa di vostro, da usare per il prossimo corso fatto con i tutorial software. Non tutto il Software Training Richiede Video
Articulate Studio
Speed Up Production with a Form-based Software Training Application
Articulate Engage
Software Training: Come Customizzare un Template PowerPoint Gratuito

Software Training: Come Ritagliare le Immagini in PowerPoint
Ecco un esempio un po' diverso. Stavo giocando un po' con delle idee sul drag and drop, dove l'utente seleziona il video e poi lo droppa in un box che carica il video..


Software Training: Come Creare un Template per l'E-Learning

Software Training: 3 Strumenti Per fare Screenshot

Software Training: Personalizzare le Clip Art

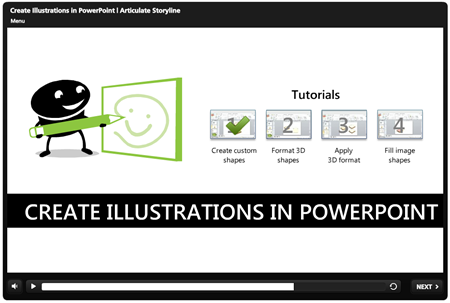
Software Training: Creare Illustrazioni Personalizzate in PowerPoint

Traduzione autorizzata tratta dal post originale di Tom Kuhlmann sul “Rapid E-Learning Blog”.Il post originale è disponibile qui











