
Lo stile grafico è in continua mutazione. Ciò che va di moda oggi, può risultare vecchio domani. Un modo per fare in modo che i tuoi corsi abbiamo un look fresco consiste nell'adattarti ai cambiamenti. Negli scorsi anni c'è stato uno spostamento verso gli angoli smussati e i riflessi (ad es. nelle immagini o nei box di testo). Oggi quello che va di moda è la flat UI (interfaccia utente piatta, piana).

Proprio l'altro giorno qualcuno mi ha chiesto un feedback a proposito di un corso e del suo aspetto. Ho raccomandato loro di rivedere la grafica in chiave flat. Non ci vuole molto tempo, e si ottiene un look che oggi va molto di moda. Prova a fare una ricerca, e vedrai che ci sono un sacco di risorse online in merito al design di flat UI, ma ecco cosa ne penso io:Che Cosa è il Flat Design?




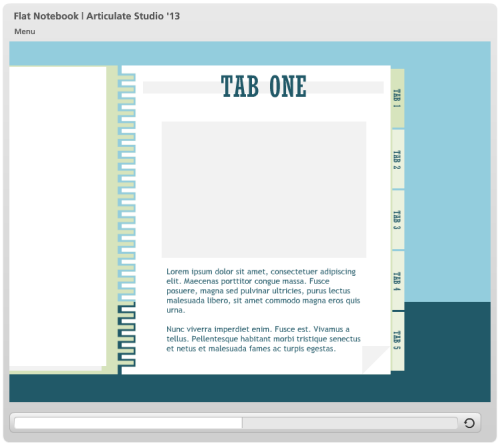
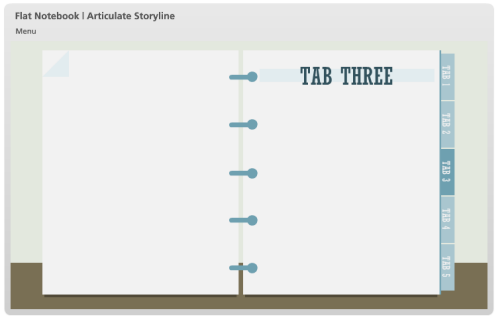
Per mettere i miei pensieri in pratica, ho fatto un makeover di un progetto powerpoint che avevo creato tempo fa.E-Learning Template Gratuito: Notebook a Schede (interattivo)

Come puoi vedere, il design originale è semplice, ma un po' datato. Ecco il nuovo design, di seguito, con l'aggiornamento ad un look flat. Ecco alcune delle decisioni che ho preso per convertire il vecchio template: Clicca qui per vedere la versione interattiva con Storyline.
Come create la Flat UI


Traduzione autorizzata tratta dal post originale di Tom Kuhlmann sul “Rapid E-Learning Blog”.Il post originale è disponibile qui



.png)








